
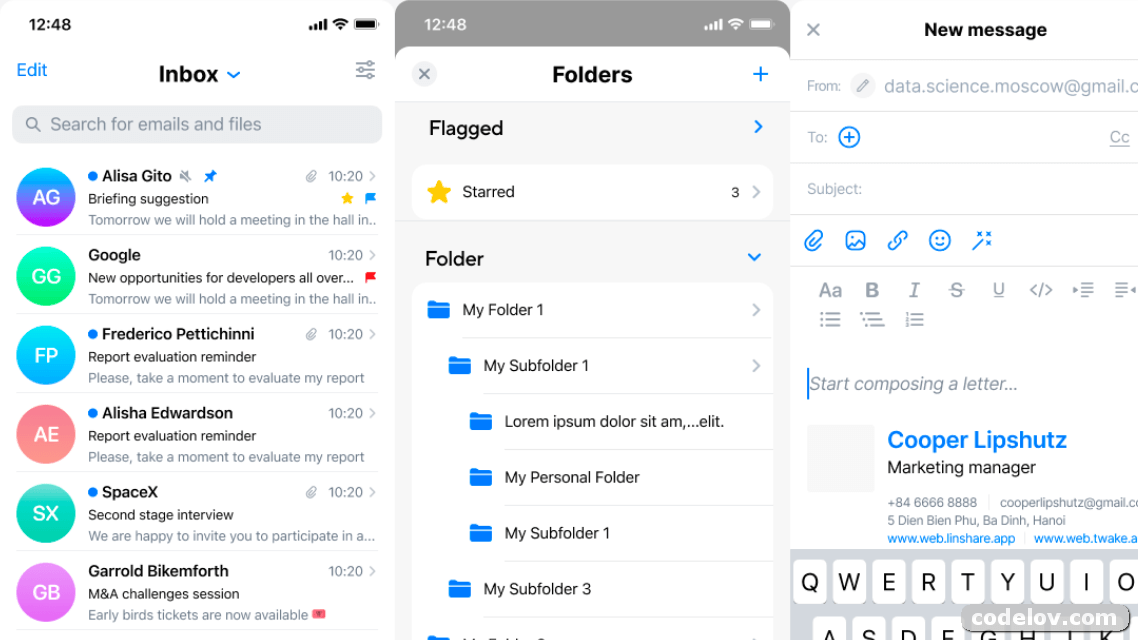
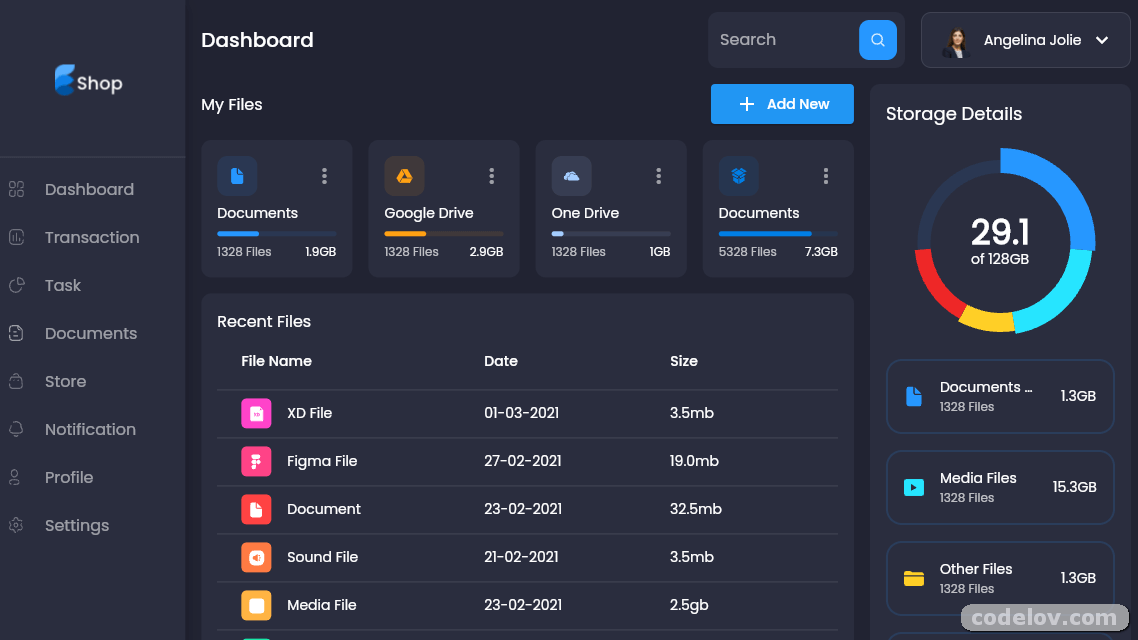
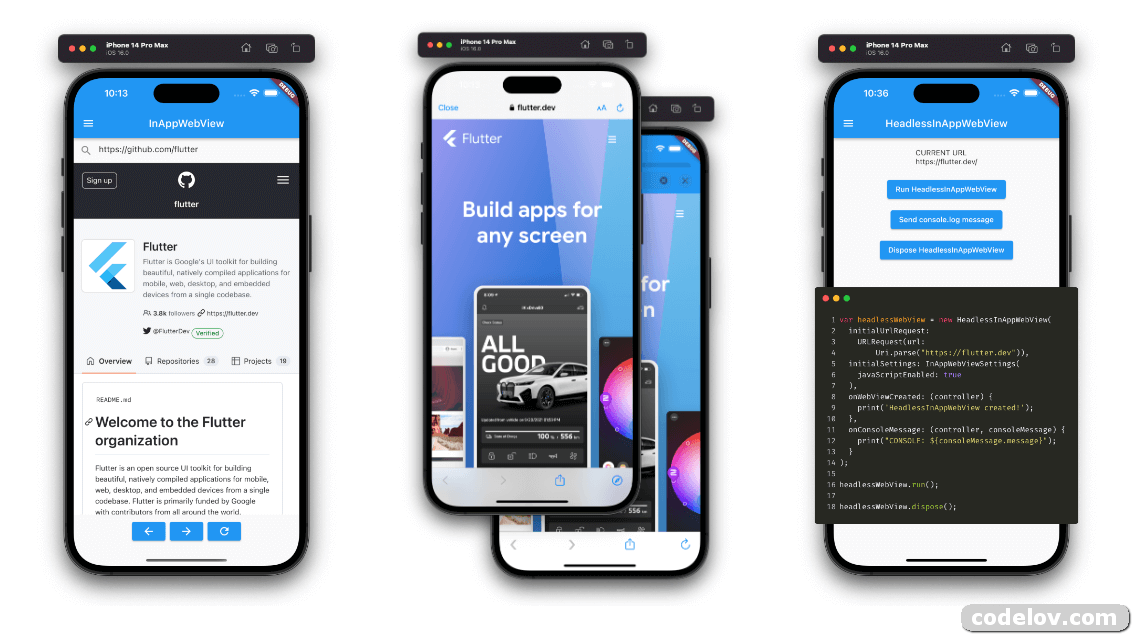
Source Code WebView App with Flutter

Flutter InAppWebView Plugin 


A Flutter plugin that allows you to add an inline webview, to use an headless webview, and to open an in-app browser window.
New Version 6.x.x is OUT NOW!
Migrating from version 5.x.x is easy! Follow the online Migration guide.
Articles/Resources
- Official documentation: inappwebview.dev/docs
- Read the online API Reference to get the full API documentation.
- Official blog: inappwebview.dev/blog
- Find open source projects on the Official Showcase page: inappwebview.dev/showcase
- Check the flutter_inappwebview_examples repository for project examples
- Check the example/integration_test/webview_flutter_test.dart file for other code examples
- Flutter Browser App: A Full-Featured Mobile Browser App (such as the Google Chrome mobile browser) created using Flutter and the features offered by the flutter_inappwebview plugin
Showcase - Who use it
Check the Showcase page to see an open list of Apps built with Flutter and Flutter InAppWebView.
Are you using the Flutter InAppWebView plugin and would you like to add your App there?
Send a submission request to the Submit App page!
Requirements
- Dart sdk: “>=2.15.0 <3.0.0”
- Flutter: “>=3.0.0”
- Android:
minSdkVersion 19and add support forandroidx(see AndroidX Migration to migrate an existing app) - iOS 9.0+:
--ios-language swift, Xcode version>= 14 - MacOS 10.11+: Xcode version
>= 14
Installation
Add flutter_inappwebview as a dependency in your pubspec.yaml file.
Installation - Web support
To make it work properly on the Web platform, you need to add the web_support.js file inside the <head> of your web/index.html file:
<head>
<!-- ... -->
<script type="application/javascript" src="/assets/packages/flutter_inappwebview/assets/web/web_support.js" defer></script>
<!-- ... -->
</head>
Support
Did you find this plugin useful? Please consider to make a donation to help improve it!
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Source Code
To use this app, please view the source code via the link below.
We hope that Source Code WebView App with Flutter article will be useful. Please continue to visit this site to get other latest free application source code info. You can also join the telegram channel or subscribe to email to get the latest updates. Thank You.