
Make Food Order App with ReactJS

MealMate
MealMate is a web application that helps users to find nearby restaurants and order food online. It also allows users to create and join meal groups where they can share their favorite dishes with others.
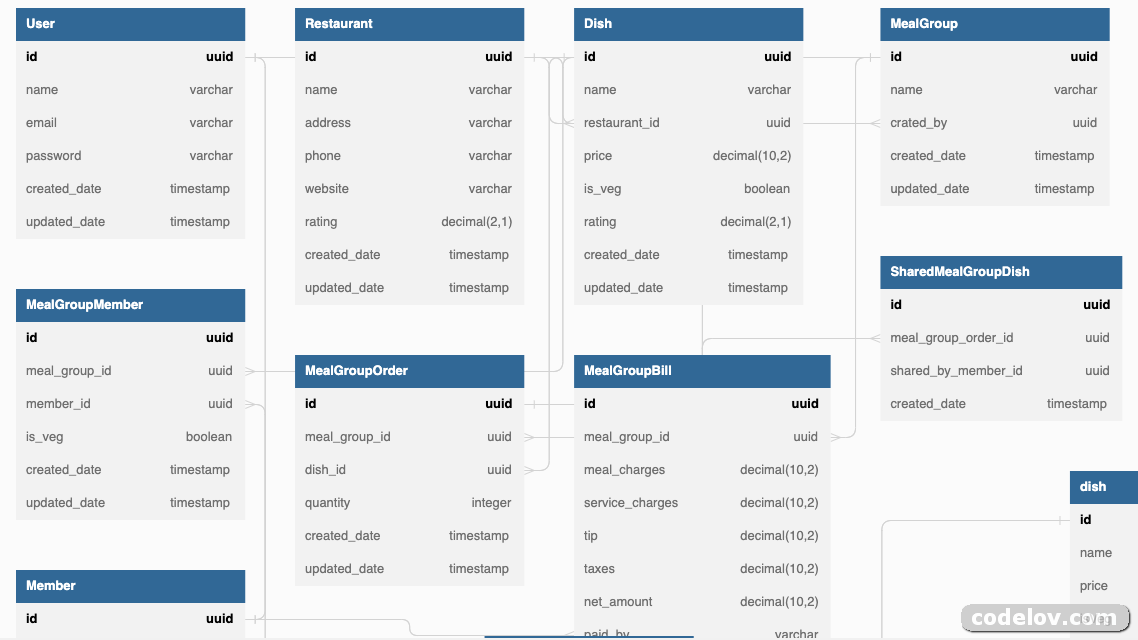
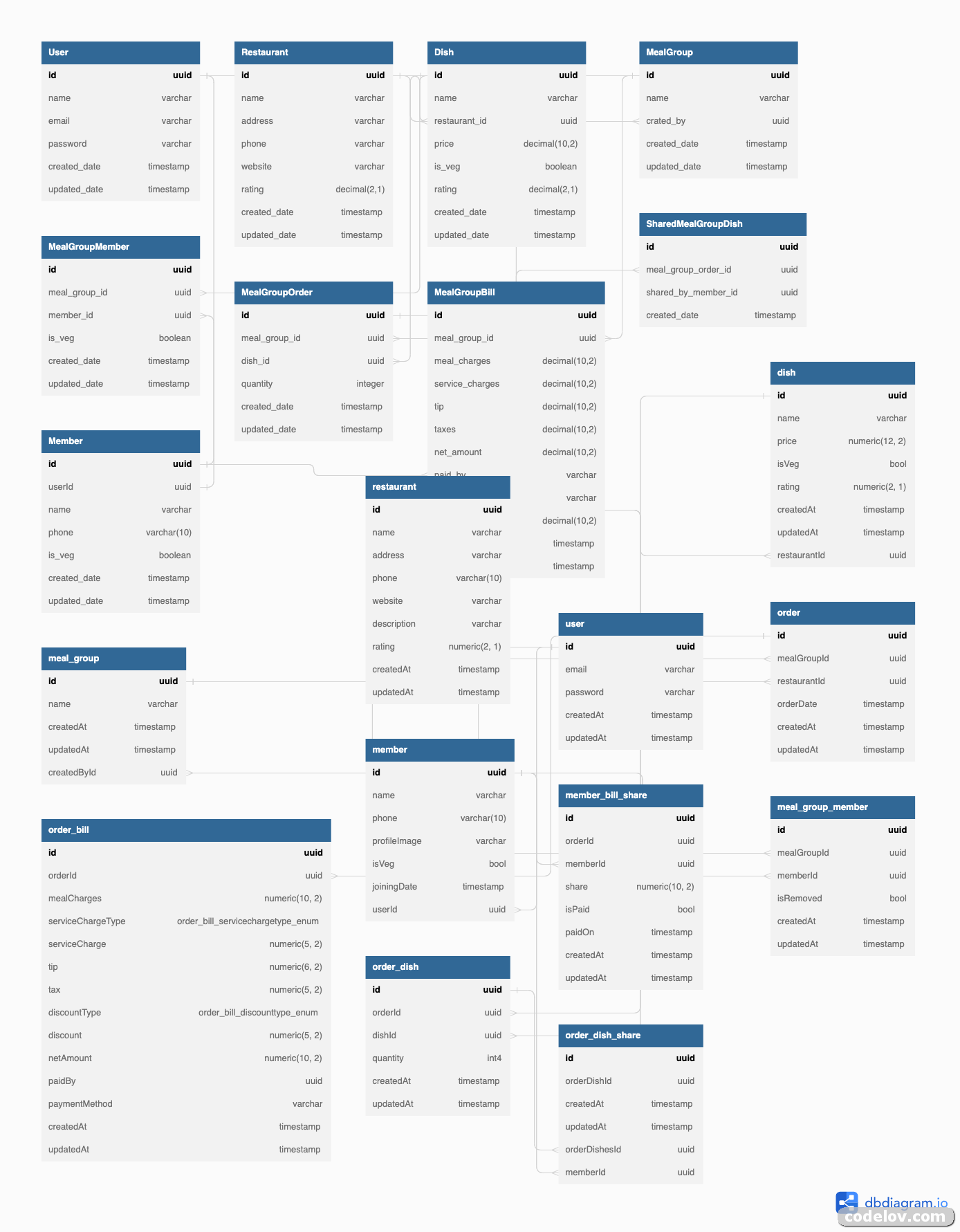
Database Schema
The schema of the database is inside /dbschema directory

Features
- User authentication and authorization
- Search for nearby restaurants
- View restaurant menus and prices
- Create and join meal groups
- Share dishes with other members of a meal group
- Order food online
- Track order status
- Rate restaurants and dishes
Technologies Used
- Node.js
- Express.js
- TypeScript
- PostgreSQL
- TypeORM
- React.js
- Redux
- Material-UI
Installation
- Clone the repository:
git clone https://github.com/your-username/meal-mate.git - Navigate to the project directory:
cd meal-mate - Install dependencies:
npm install - Create a PostgreSQL database and update the database configuration in
ormconfig.json - Seed the database with sample data:
npm run seed - Start the server:
npm run start:dev - Open another terminal and navigate to the client directory:
cd client - Install dependencies:
npm install - Start the client:
npm start - Open your browser and go to
http://localhost:3000
Contributing
Contributions are welcome! If you find a bug or want to add a new feature, please open an issue or submit a pull request.
License
This project is licensed under the MIT License - see the LICENSE file for details.
Source Code
To use this app, please view the source code via the link below.
We hope that Make Food Order App with ReactJS article will be useful. Please continue to visit this site to get other latest free application source code info. You can also join the telegram channel or subscribe to email to get the latest updates. Thank You.
Love this Food Order app? You can provide support by buying coffee at this link. You can also support us by sharing this content on social media and your friends, let's share via the link below.