
Showcase Event Finder App with NextJS

inSpot

What is inSpot?
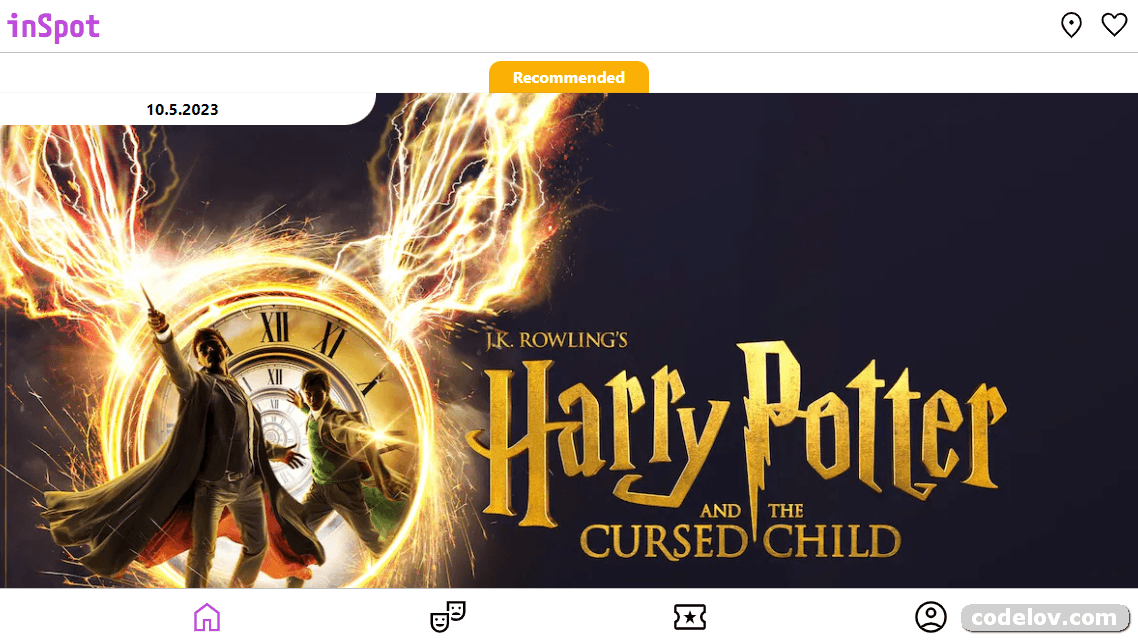
inSpot is a nearby event finder which can filter events by genres and tags and informs the user about the distance as well as the time left until the start of events.
The idea of inSpot
Whether you’re going to a concert, an exhibition, a sports game or a theater play, you need to know the venue address, when the event starts and where to get the tickets. Instead of looking for the information on the corresponding websites, check inSpot. It will give you the most important details to keep you posted on the event in just a few clicks.
How to use
inSpot is easy to use and optimized for mobile devices.
- Click on the location
 icon in the upper right corner and set your location by entering a place or let inSpot use the GPS function of your device.
icon in the upper right corner and set your location by entering a place or let inSpot use the GPS function of your device. - Let inSpot recommend events near you on by clicking on the home
 icon in the bottom nav bar.
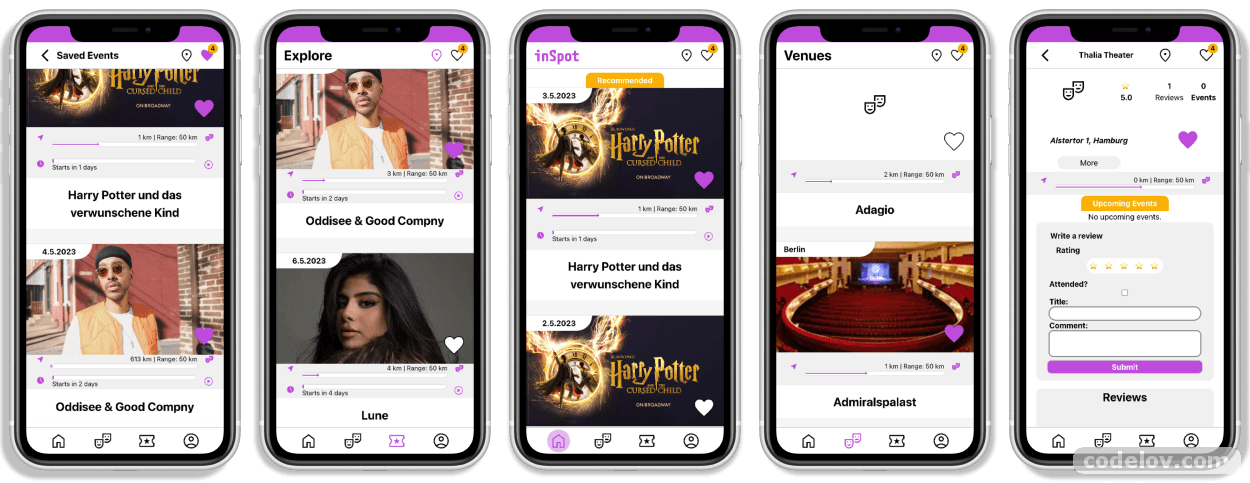
icon in the bottom nav bar. - If you’re looking for venues, click the venues
 icon in the bottom nav bar to see a list of venues or to search for venues by keywords in the top search bar.
icon in the bottom nav bar to see a list of venues or to search for venues by keywords in the top search bar. - You want to filter events by categories or keywords? Click the events
 icon to get to the explore page where you can set filters and/or tags in the top filter section.
icon to get to the explore page where you can set filters and/or tags in the top filter section. - Found an event or venue you like? Save it by clicking the heart
 . Your saved items will appear in the Saved section which you can find by clicking the upper right bookmark
. Your saved items will appear in the Saved section which you can find by clicking the upper right bookmark  icon. Filter this list by events or venues.
icon. Filter this list by events or venues. - See your next upcoming events in your profile section by clicking on the profile
 icon in the right corner of the bottom nav bar.
icon in the right corner of the bottom nav bar. - If you want to personalise your inSpot experience, log in with your favorite provider on the profile page by As a logged in user you can rate venues by writing reviews. Are you unhappy with your review? Edit or delete it.
- What about my data? inSpot only saves the data it needs to verify who you are and will never share this data with anyone. Like a blackbox! Still not safe enough? Delete your login data and reviews by clicking on the
Delete databutton in the profile section.
Development
inSpot uses the following Tech Stack:
- React
- Next.js
- TypeScript
- styled-components
- Jest
- React Testing Library
- Auth.js
- Node.js
- MongoDB Atlas
- mongoose
- SWR
- zustand
- Rest API
- Ticketmaster API
- Google Maps API
Getting Started
- Clone this repository
- Set up a MongoDB server
- Get your Ticketmaster API key from Ticketmaster API
- Get your Google Maps API key from Google API Explorer
- Set up your own .env.local file with your API keys
- Install all dependencies with
npm install - Run your development server with
npm run dev - Server: http://localhost:3000/
- Run tests via
npm run test
How do I contribute?
There are many ways to contribute to inSpot:
- Share your thoughts in the inSpot Discussions to share your ideas about how inSpot can be improved!
- Submit a typo/bug or your feature idea in inSpot Issues.
- Submit a Pull Request for an existing Issue.
Whether you are a code newbie or a seasoned hacker, there’s something for you!
Please read through the Contribution Guide ✨. There you’ll find a write-up of our content standards and templates for creating your entries.
Source Code
To use this app, please view the source code via the link below.
We hope that Showcase Event Finder App with NextJS article will be useful. Please continue to visit this site to get other latest free application source code info. You can also join the telegram channel or subscribe to email to get the latest updates. Thank You.
Love this Event Finder app? You can provide support by buying coffee at this link. You can also support us by sharing this content on social media and your friends, let's share via the link below.