
Develop Email Reader with Flutter

Team Mail Flutter mobile application

This project aims at providing a multi-platform mobile email application, running the JMAP protocol and will also deliver additional features to the Team Mail back-end.
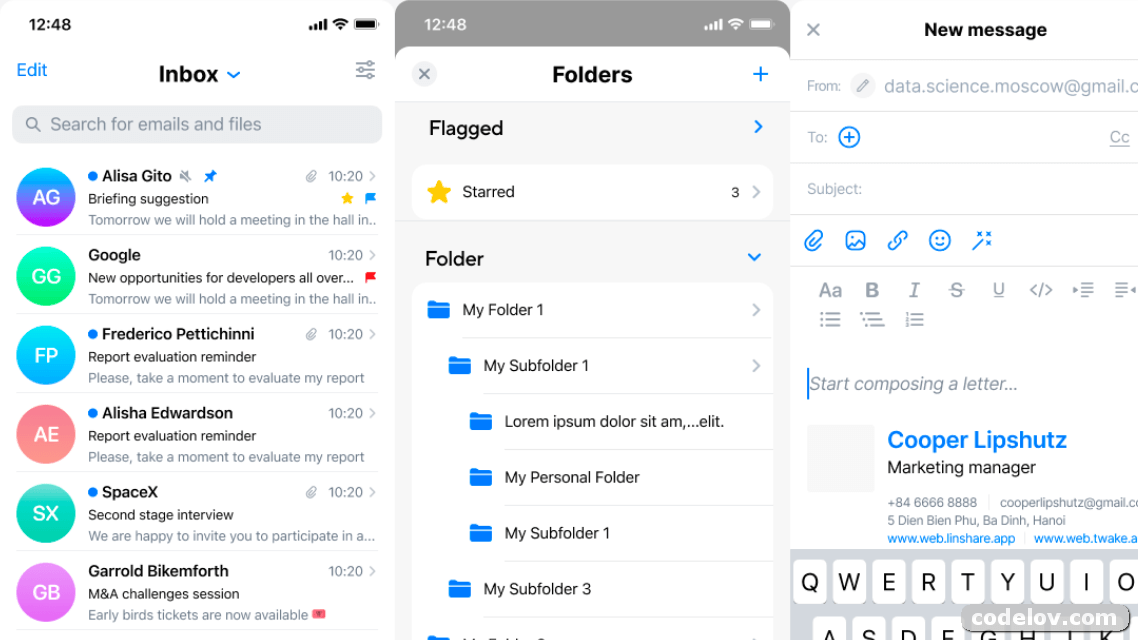
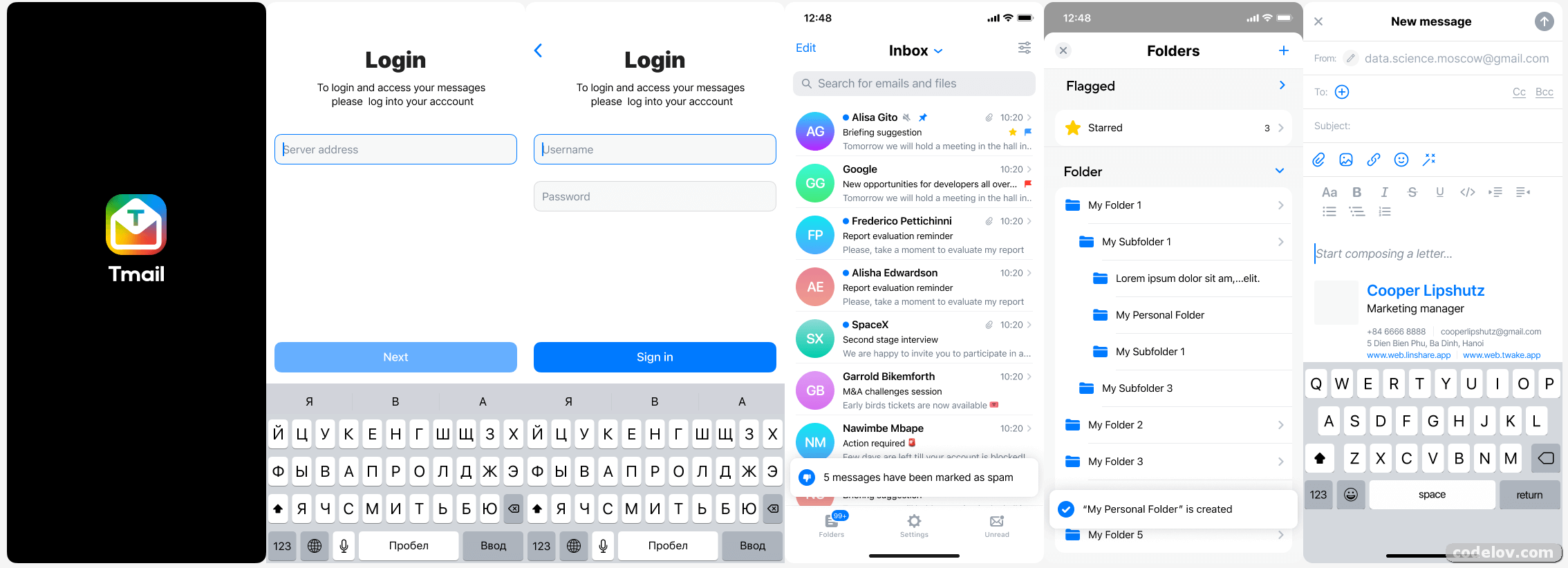
Here is how Team Mail looks like on a phone:

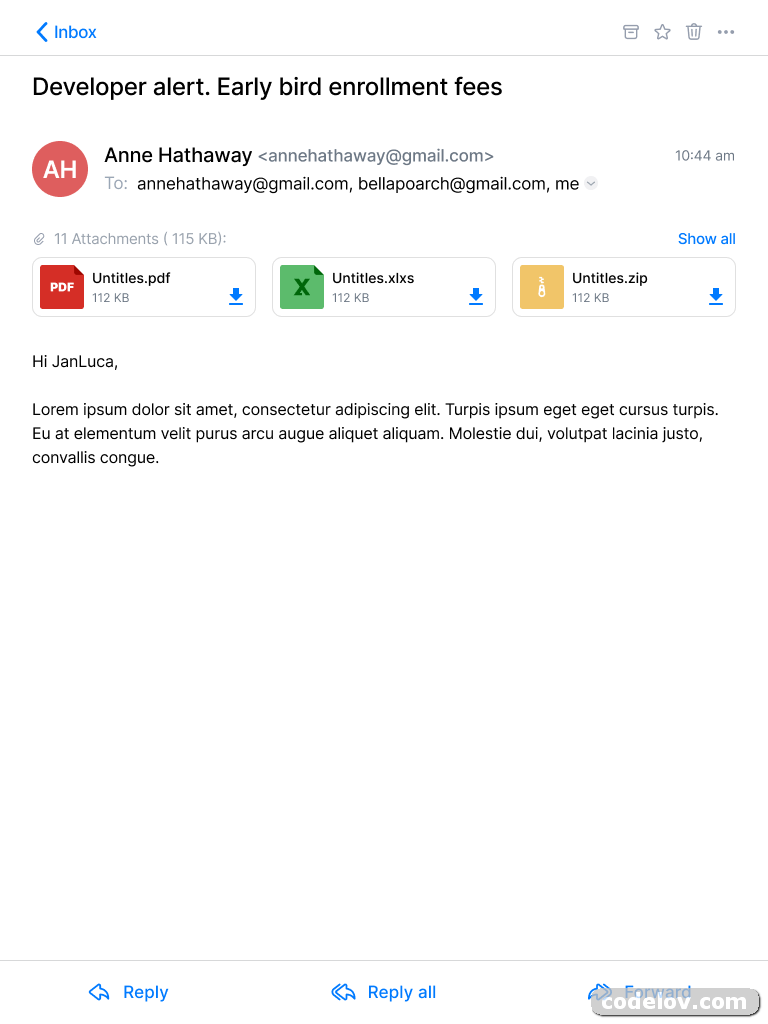
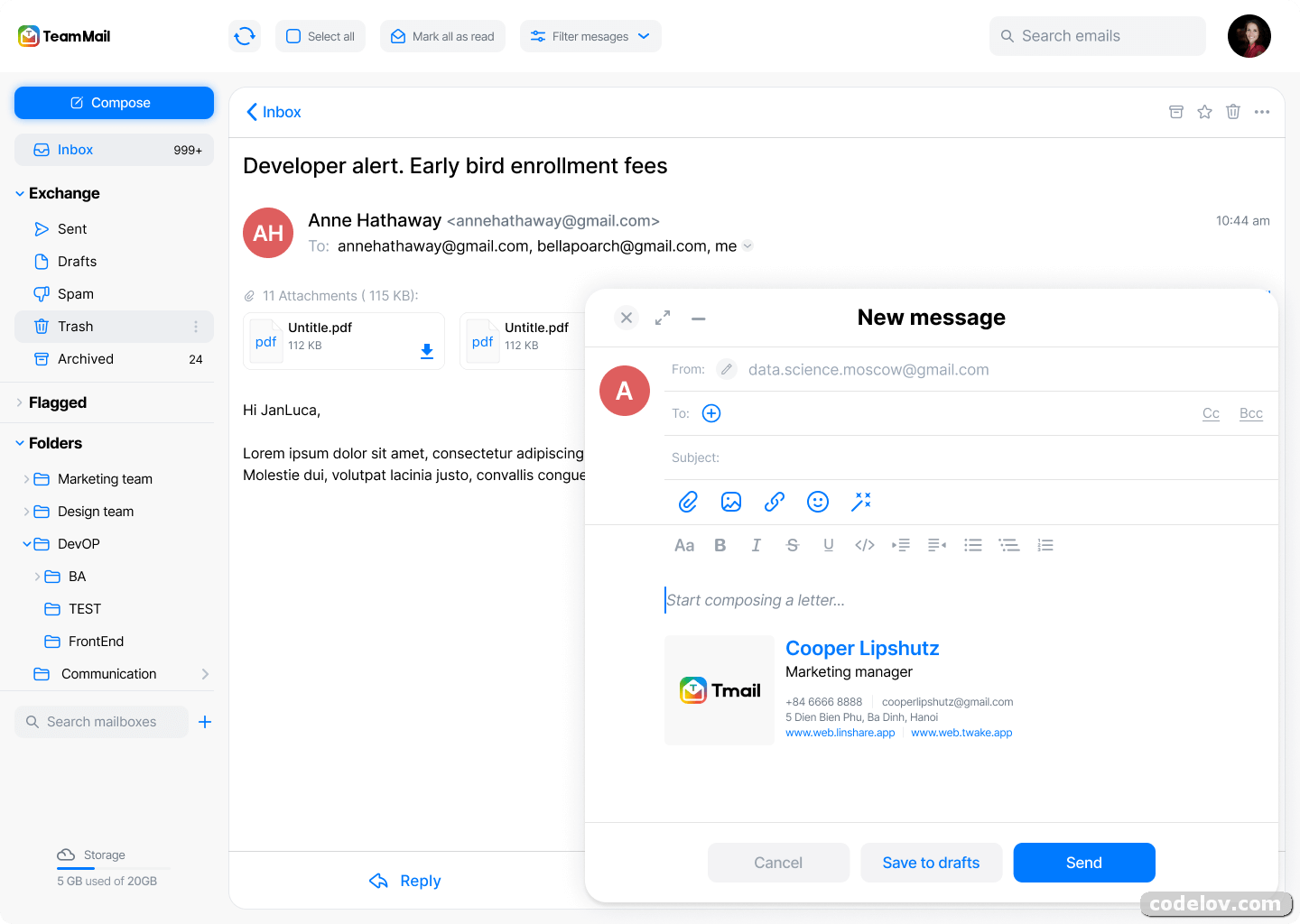
Here is how Team Mail looks like on a tablet:


Build app
- Go to root folder of project
- Run
prebuild.shscript
/bin/bash prebuild.sh
- Build
- iOS:
flutter build ios
- Android:
flutter build apk
- Web:
change SERVER_URL in env.file with your JMAP server
SERVER_URL=http://your-jmap-server.domain
then run:
flutter build web
or you can find our images in: https://hub.docker.com/r/linagora/tmail-web
FAQ
Why did you choose JMAP?
Read more...
That is a good question! **IMAP** is THE ubiquitous protocol people use to read their emails, THE norm.Yet IMAP had been designed in another age, which resulted in a chatty patchwork of extensions. IMAP lacks decent synchronisation primitives to address real-time challenges modern mobile fleet requires, it consumes a lot of bandwith, requires a lot of roundtrips which means high latency.
We are not alone to say this! Big players of the field started their own proprietary protocols to address IMAP flaws, and inter-operable standard was yet to be found…
This, is where JMAP comes to play! JMAP builds on decades of experience, and beautifully addresses these challenges using HTTP and JSON standards. Not only does it make applications easier to develop, we also strongly believes it results in an improved experience for the end user.
Can I use Team Mail with any JMAP server?
Yes, you can use the Team Mail application with any JMAP server and benefits from Team Mail ergonomy and ease of use.
I don’t understand your app… I need help using it! HELP MEEEEEE…
Read more...
Don't worry, we are here!We plan on writing a user documentation, helping you navigating around the application, and detailing the few configurations you have to perform.
If what you are looking for is not in the user guide then ask us directly in the issues first, we would be glad to help. But also glad to improve our documentation and maybe tweak slightly our UI (user interface).
What plateforms do you (plan to) target?
Read more...
First, we target Android, iOS mobiles. We also take care of tablets and large rendering space early on in the development process.Then, we plan on introducing a desktop application.
This versatility is enabled by the use of the Flutter framework.
What would your roadmap look like?
Read more...
First, we plan to write a simple, multi-platform JMAP email client. This includes reading your mails and mailboxes, managing them, sending emails, searching your emails. This will likely keep us busy by the end of 2021.Then, we have plan for multiple features including:
- Support for Team Mail encrypted mailbox (GPG)
- Support for Team Mail shared mailboxes
- Support for Team Mail filters
- Interactions with some other software from Linagora including:
Any chance to support JMAP extension for calendar, contacts?
No we do not plan to support such extensions, that are currently not standardized as RFCs, nor implemented on the Team Mail backend.
Do you have a web application for Team Mail?
Read more...
Yes! It is still in early development but we do have one. It's easy for you to use locally, as you can just build a Docker image locally from the sources of this repository, or even use our official Docker image `linagora/tmail-web`.The web-app needs to include an environment file though (here you can see the dummy env.file at the root of the project),
with a SERVER_URL parameter, so it knows to which backend it needs to connect to.
For this to run it locally for example, 2 ways:
Edit the environment file before the build
Edit the env.file by replacing the default value of SERVER_URL to the one pointing to your JMAP backend server.
Then build your docker image:
docker build -t tmail-web:latest .
Then you can just simply run your web-app like this:
docker run -d -ti -p 8080:80 --name web tmail-web:latest
Then go to http://localhost:8080 and you should be able to login against your JMAP backend using the Team Mail web-app.
Mount an environment file when running the container
You can use our official image linagora/tmail-web or just build the docker image locally without any prior changes:
docker build -t tmail-web:latest .
From then, create at the root of the project an environment file (like env.dev.file) where you put the SERVER_URL
you want to connect to. Then, to mount it and override the default one while running the container:
docker run -d -ti -p 8080:80 --mount type=bind,source="$(pwd)"/env.dev.file,target=/usr/share/nginx/html/assets/env.file --name web tmail-web:latest
Then go to http://localhost:8080 and you should be able to login against your JMAP backend using the TMail web-app.
Using the docker-compose file
We also include a docker-compose.yaml file so you can get a testing environment up quickly. This use our tmail-backend image for the JMAP server.
Here are the steps to setup:
- Generate JWT keys for
tmail-backend:
openssl genpkey -algorithm rsa -pkeyopt rsa_keygen_bits:4096 -out jwt_privatekey
openssl rsa -in jwt_privatekey -pubout -out jwt_publickey
- Edit the
env.fileand setSERVER_URLtohttp://localhost/(with the trailing slash) - Run
docker compose up -dto bring up both the frontend and the backend. - Run
docker compose exec tmail-backend /root/provisioning/provisioning.shto provision some demo accounts (you don’t have to let it run all the way). - The TMail web-app should be available at
http://localhost:8080. The credentials for demo accounts are:
User: alice@localhost
Password: aliceSecret
User: bob@localhost
Password: bobSecret
User: empty@localhost
Password: emptrySecret
More configurations for Team Mail web
- [Enable and customize the Application grid](docs/configuration/app_grid_configuration.md)
- [Change logos](docs/configuration/tmail-web-logo.md)
Your work is awesome! I would like to help you. What can I do?
Read more...
Thanks for the enthousiasm!There are many ways to help us, and amongst them:
- Spread the word: Tell people you like Team Mail, on social medias, via blog posts etc…
- Give us feedbacks… It’s hard to make all good decisions from the first time. It is very likely we can benefit from your experience. Did you encountered annoying bugs? Do you think we can better arrange the layout? Do you think we are missing some features critical to you? Tell us in the issues.
- I can code! I wanna help ;-). Wow thanks! Let’s discuss your project together in the issues to get you on track!
Cool. I also want to write my own email application for JMAP. Can you help me?
You would be pleased to know we contributes a JMAP Dart client that you can reuse to write your own applications. Feels free to open pull requests and enrich it!
Team-mail backend server
This project adapts and enhance Apache James project
Useful links
We maintain a CHANGELOG and upgrade instructions
Additional features
Additional features includes:
- JMAP PUSH over AMQP (WIP)
- JMAP Filters/get and Filters/set (WIP)
Building the project
Manual building
This projects uses git submodules to track the latest branch of the Apache James project
After cloning this repository, you need to init the james-project submodule:
git submodule init
git submodule update
It is possible that the james-project submodule is not in its latest state as well. If you want the latest changes
of the Apache James project, you can run as well:
git submodule update --remote
Note: Don’t hesitate to push the latest state of the submodule in a commit if it was not up-to-date!
Then you can compile both apache/james-project and linagora/tmail-backend together.
mvn clean install -Dmaven.javadoc.skip=true
You can add the -DskipTests flag as well if you don’t want to run the tests of the apache/james-project.
Building with a local jenkins runner
You can use a custom local jenkins runner with the Jenkinsfile at the root of this project to build the project.
This will automatically do for you:
- checkout and compile latest code of Apache James project alongside
tmail-backend - generate docker images for
memoryanddistributedflavors of the project - launch unit, integration and deployment tests on
tmail-backend
To launch it you need to have docker installed. From the root of this project, you can build the Jenkins runner locally yourself:
docker build -t local-jenkins-runner dockerfiles/jenkins-runner
And then you need to launch it with the Jenkinsfile:
docker run --rm -v /var/run/docker.sock:/var/run/docker.sock -v $(pwd)/dockerfiles/jenkins-runner/Jenkinsfile:/workspace/Jenkinsfile local-jenkins-runner
If you don’t want the build to redownload everytime all the maven dependencies (it can be heavy) you can mount
your local maven repository as a volume by adding -v $HOME/.m2:/root/.m2 to the above command.
Source Code
To use this app, please view the source code via the link below.
We hope that Develop Email Reader with Flutter article will be useful. Please continue to visit this site to get other latest free application source code info. You can also join the telegram channel or subscribe to email to get the latest updates. Thank You.