
Build Calculator App with ReactJS

React Calculator
This is a project for a simple calculator built using React.
How to Install and Run
To run the application, follow these steps:
- Clone the repository or download it as a ZIP file.
- In a terminal, navigate to the folder where the application is located.
- Run the
npm installcommand to install all the necessary dependencies. - Run the
npm run devcommand to start the application in development mode. - Open your browser and navigate to
http://localhost:5173to use the calculator.
Features
The calculator has the following features:
- Allows basic operations such as addition, subtraction, multiplication, and division.
- Handles input errors.
- The user interface is intuitive and easy to use.
Technologies Used
The calculator was built using the following tools and technologies:
- React
Contribution
If you’d like to contribute to this project, feel free to submit a pull request. Before doing so, be sure to create a separate branch for your changes.
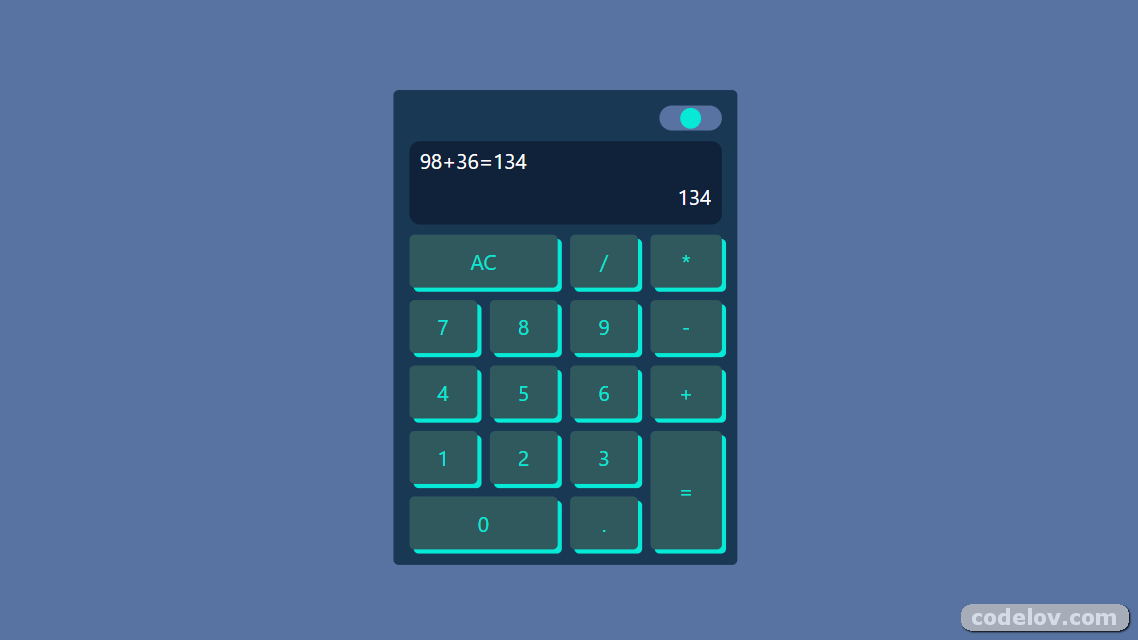
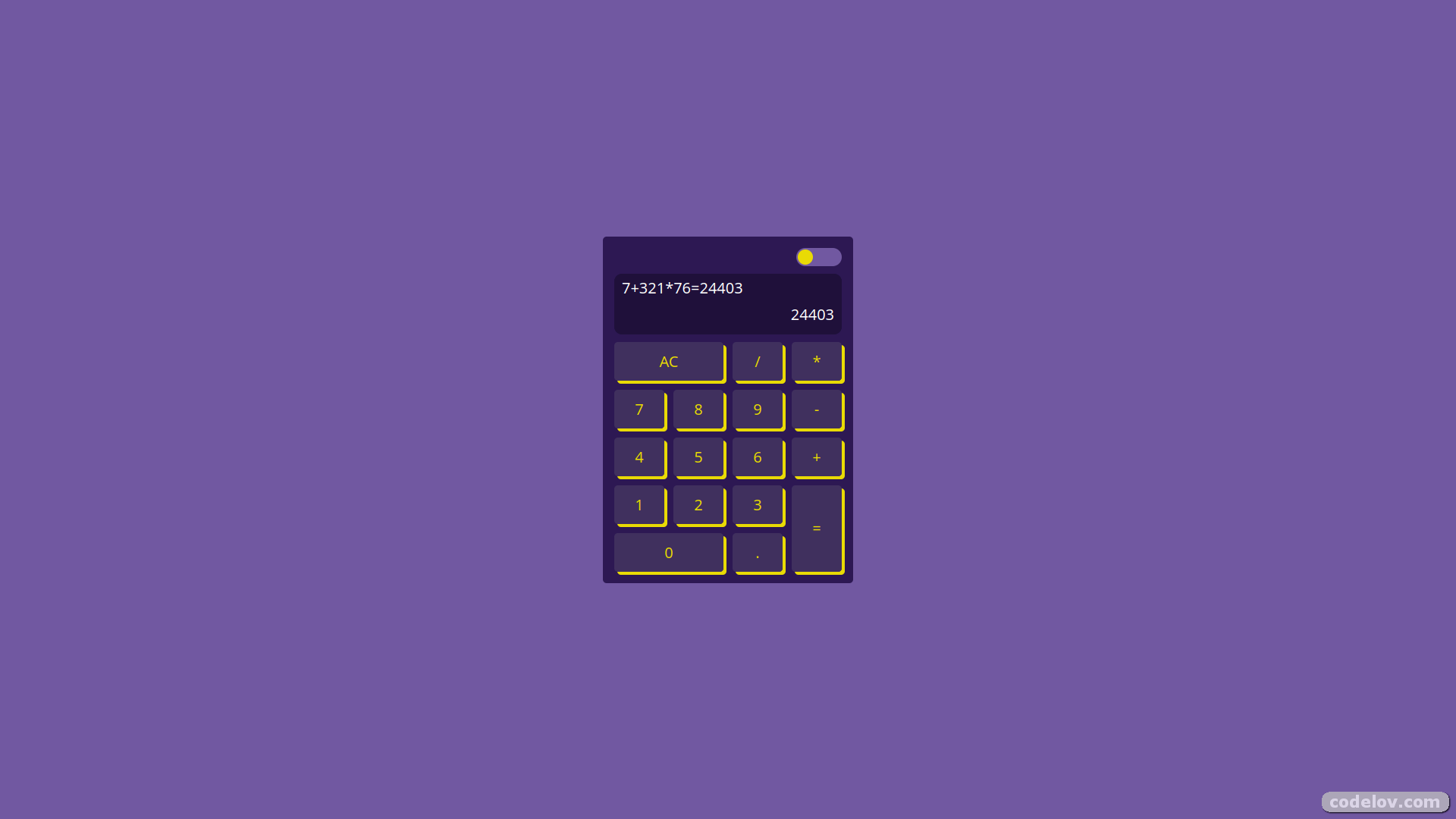
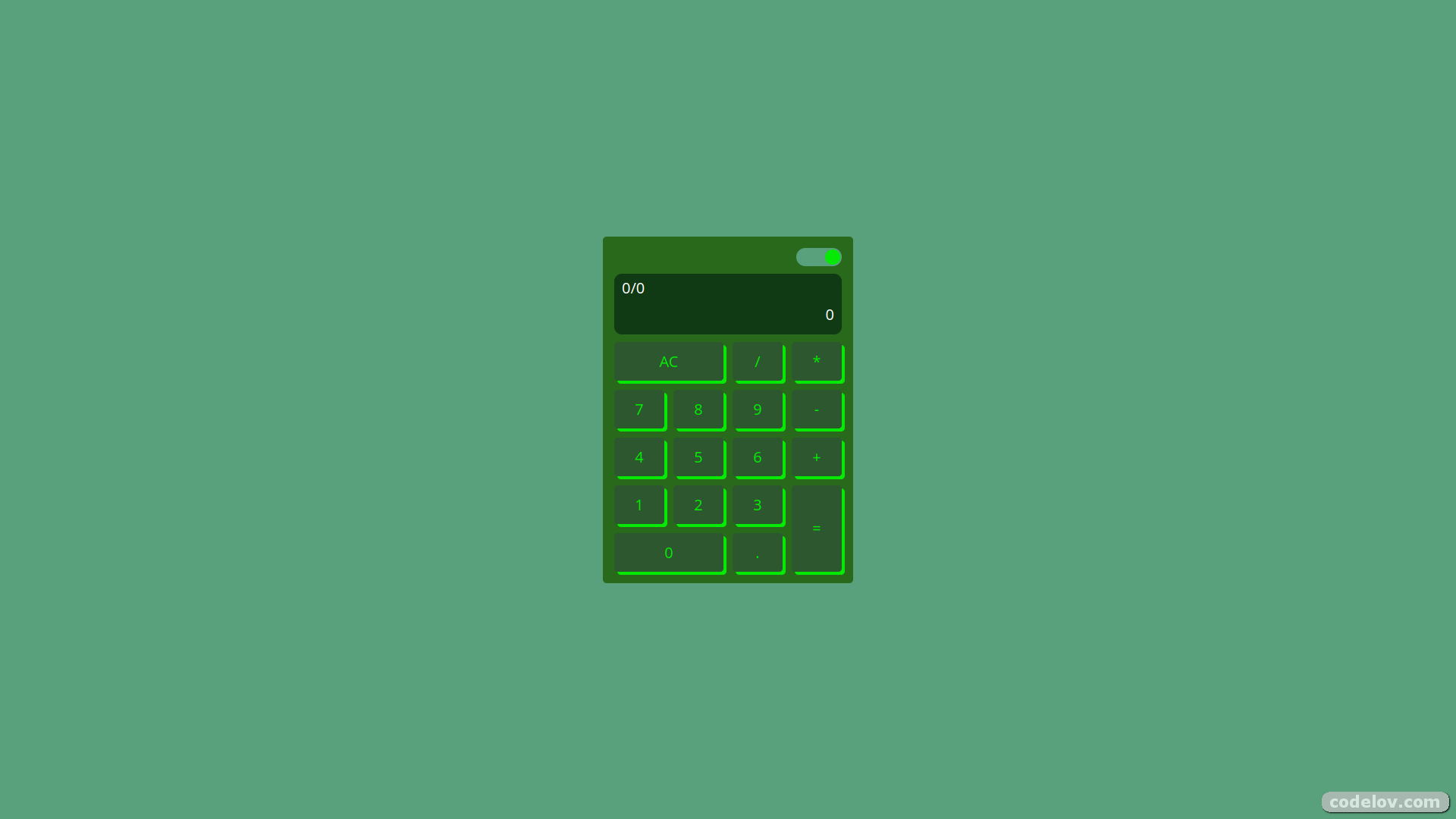
Screenshots



Source Code
To use this app, please view the source code via the link below.
We hope that Build Calculator App with ReactJS article will be useful. Please continue to visit this site to get other latest free application source code info. You can also join the telegram channel or subscribe to email to get the latest updates. Thank You.
Love this Calculator app? You can provide support by buying coffee at this link. You can also support us by sharing this content on social media and your friends, let's share via the link below.